Optimisation de vitesse Shopify
La rapidité des pages sur votre site impact directement vos ventes. Si votre site est trop long à charger, vos visiteurs vont rebondir ou acheter ailleurs. Avec notre service, nous accélérerons votre site à la fois sur bureau et mobile. Le résultat ? Vos ventes augmenteront.
La rapidité de votre site est essentielle, car elle impacte vos résultats. Plus votre site est rapide, plus vous recevrez de commandes. Pour être plus spécifique :
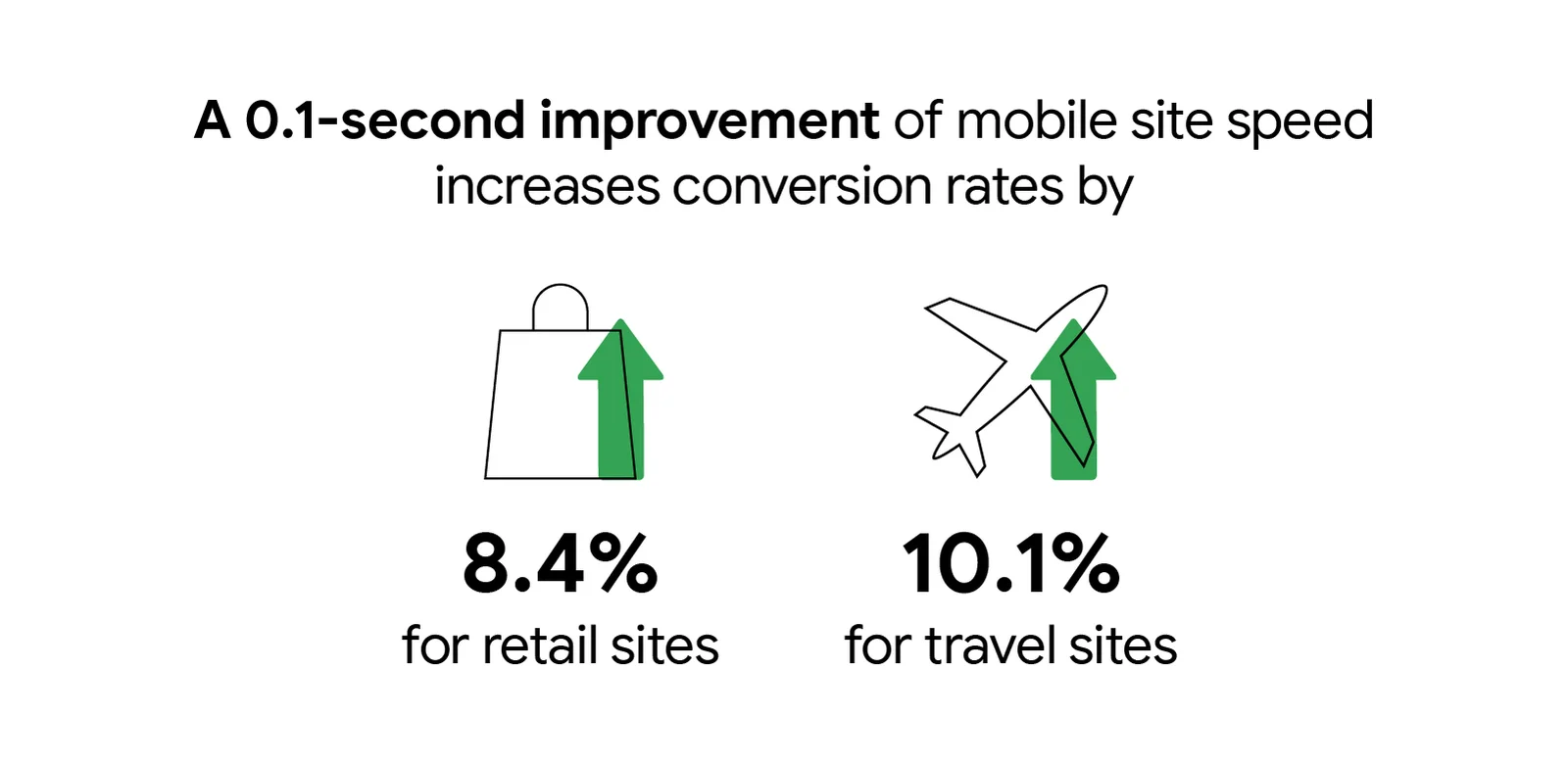
Il y a une corrélation entre la vitesse d’un site et le taux de conversion
Source: Cloudflare
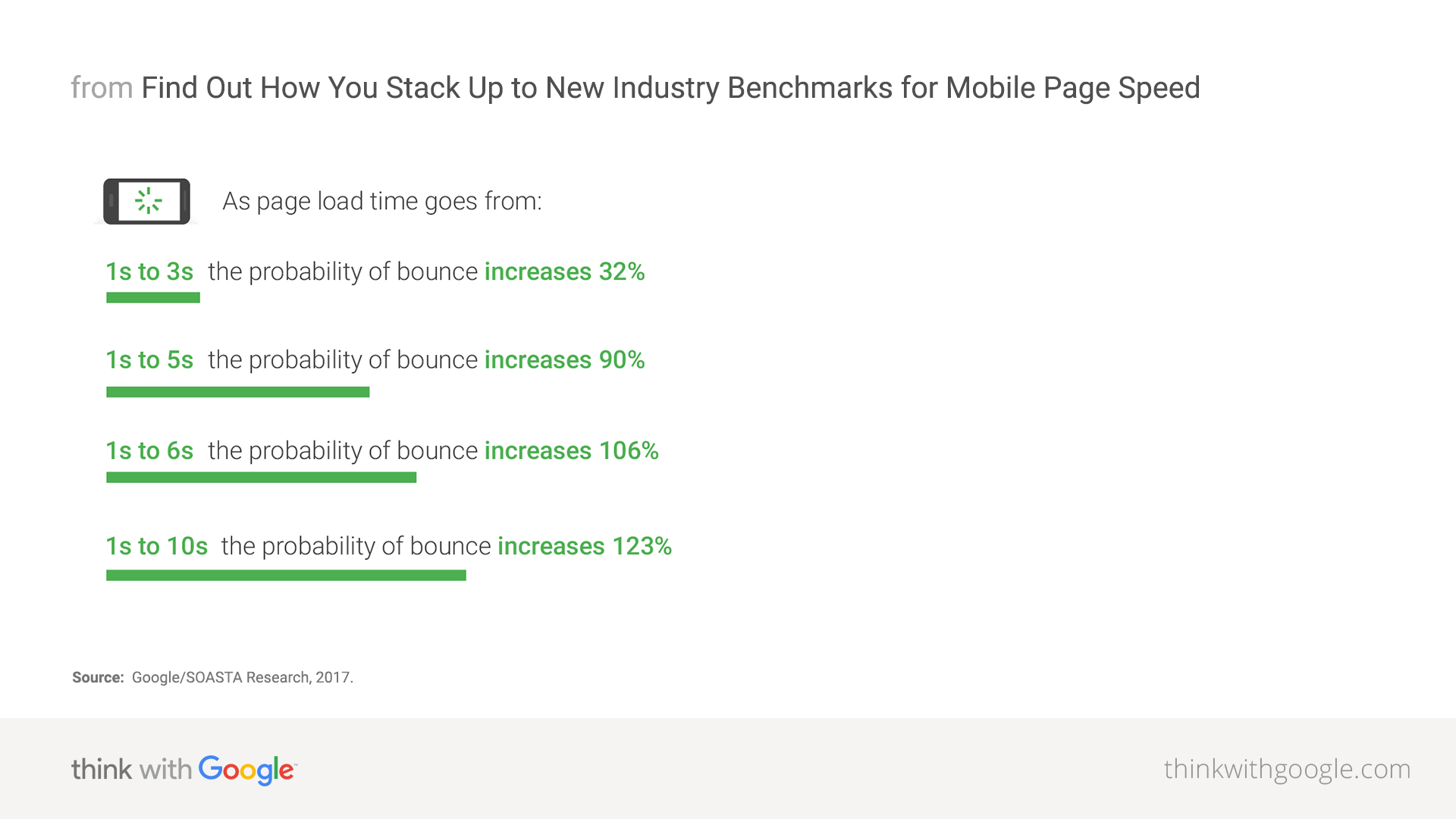
La rapidité sur mobile a une forte incidence sur le taux de rebond

Source : Think With Google
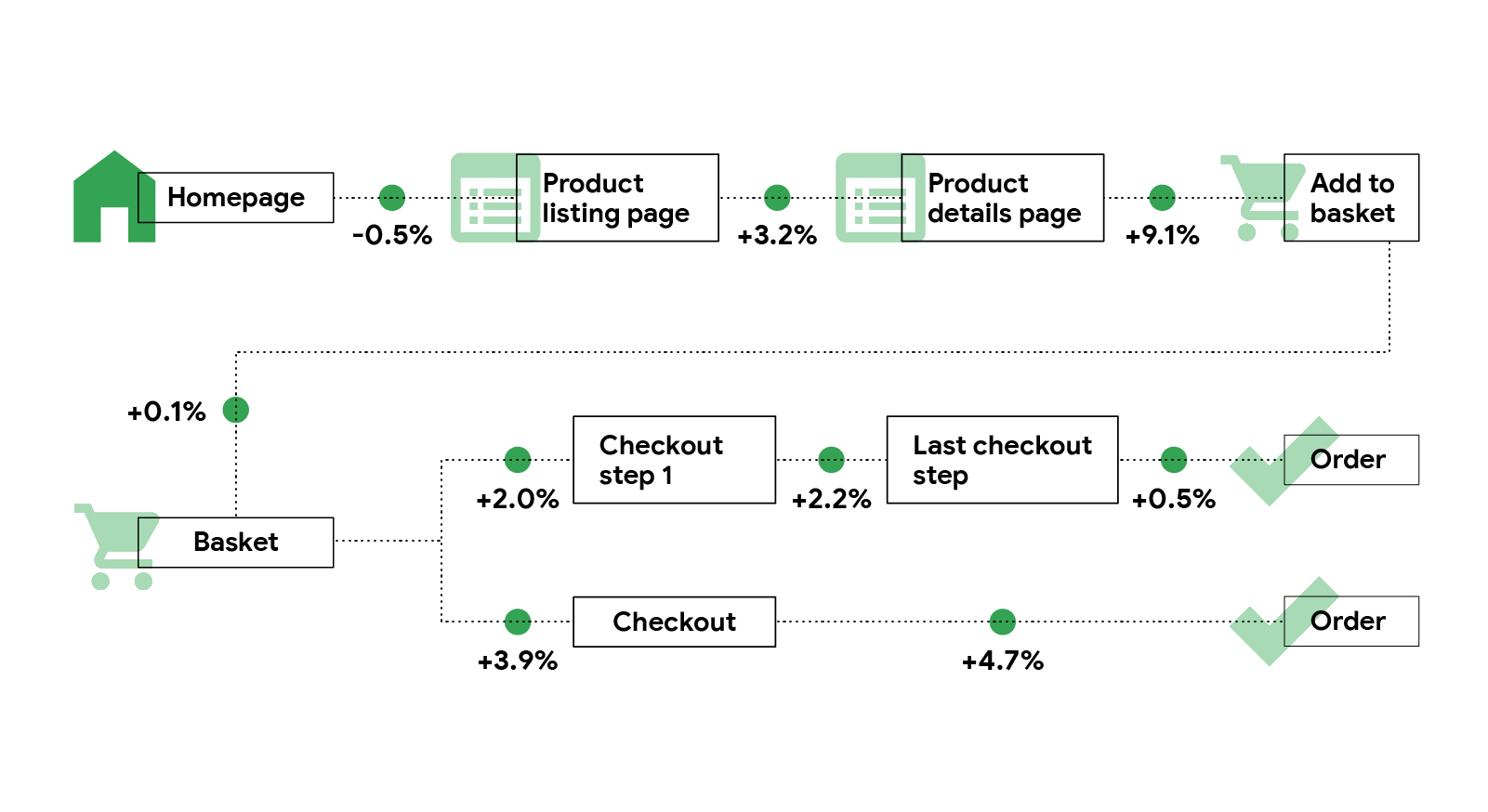
Un site plus rapide, c’est des clients qui passeront à la caisse

Source : Think With Google
Un site plus rapide incite les visiteurs à rester plus longtemps et à acheter davantage

Source : Think With Google
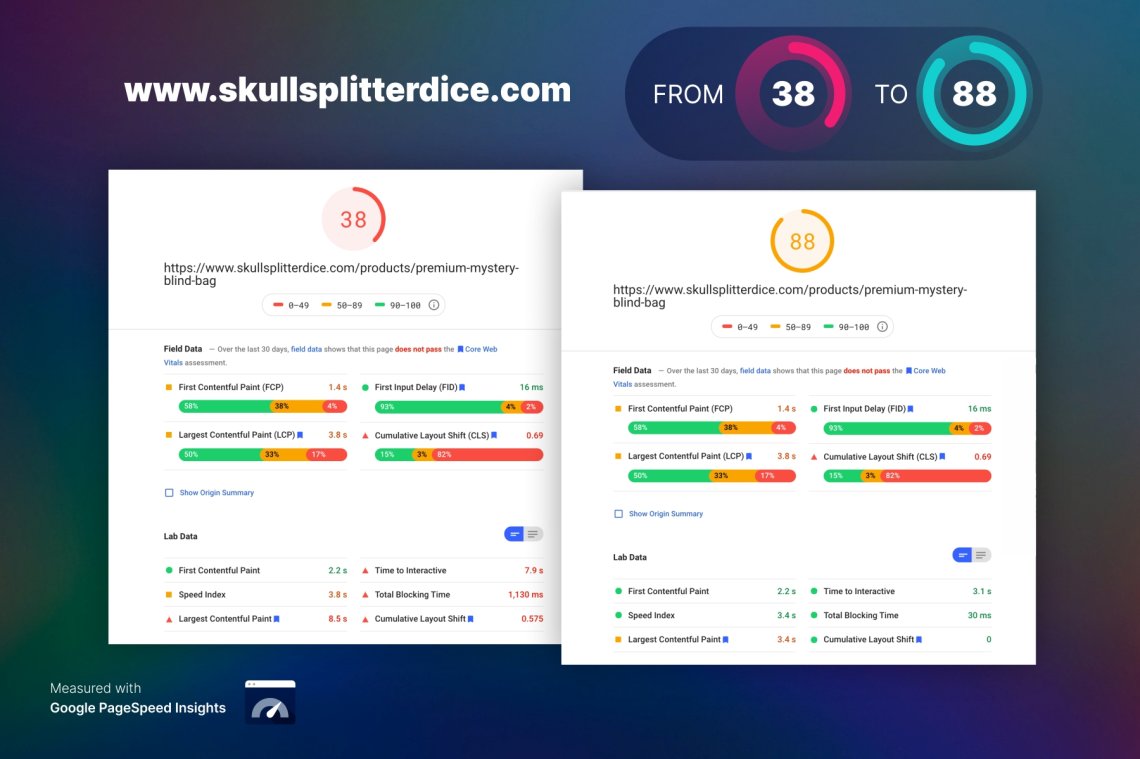
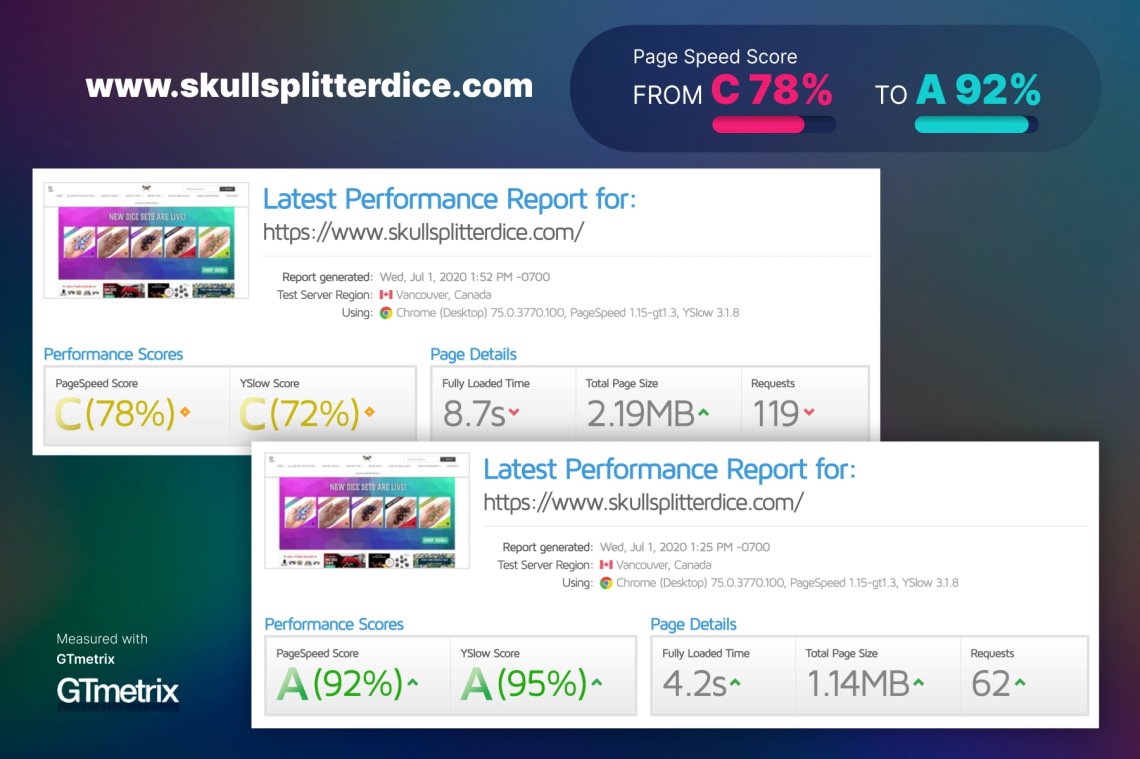
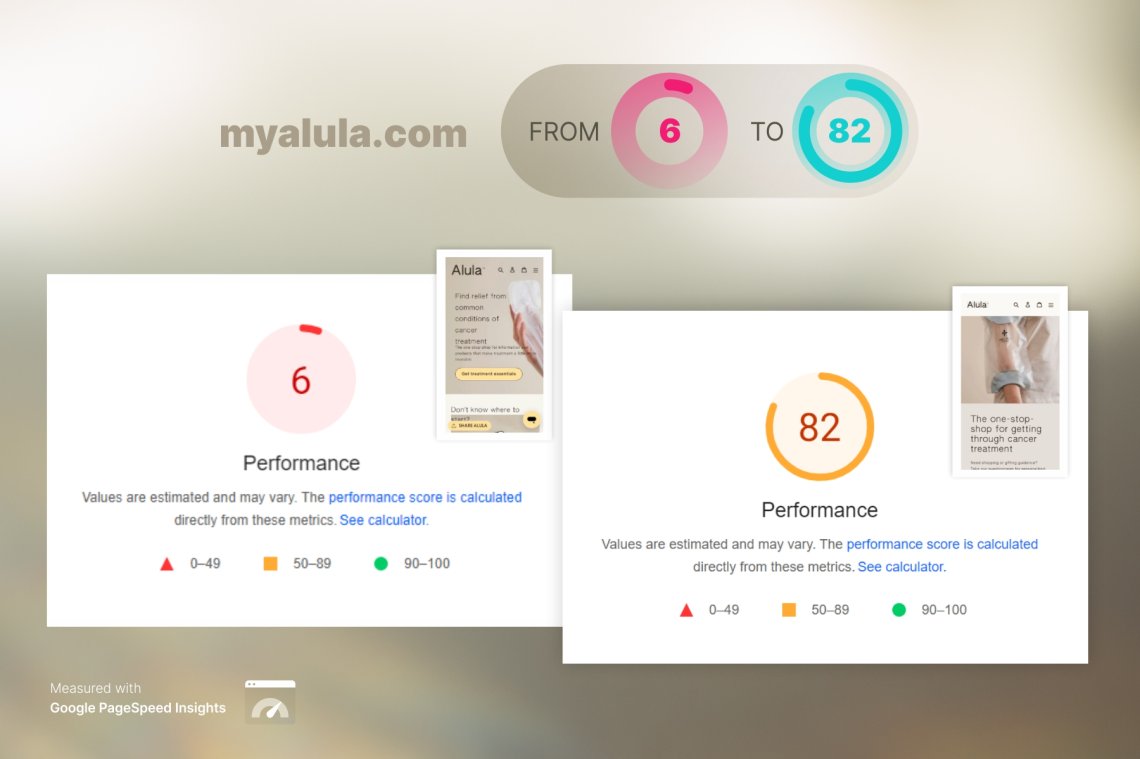
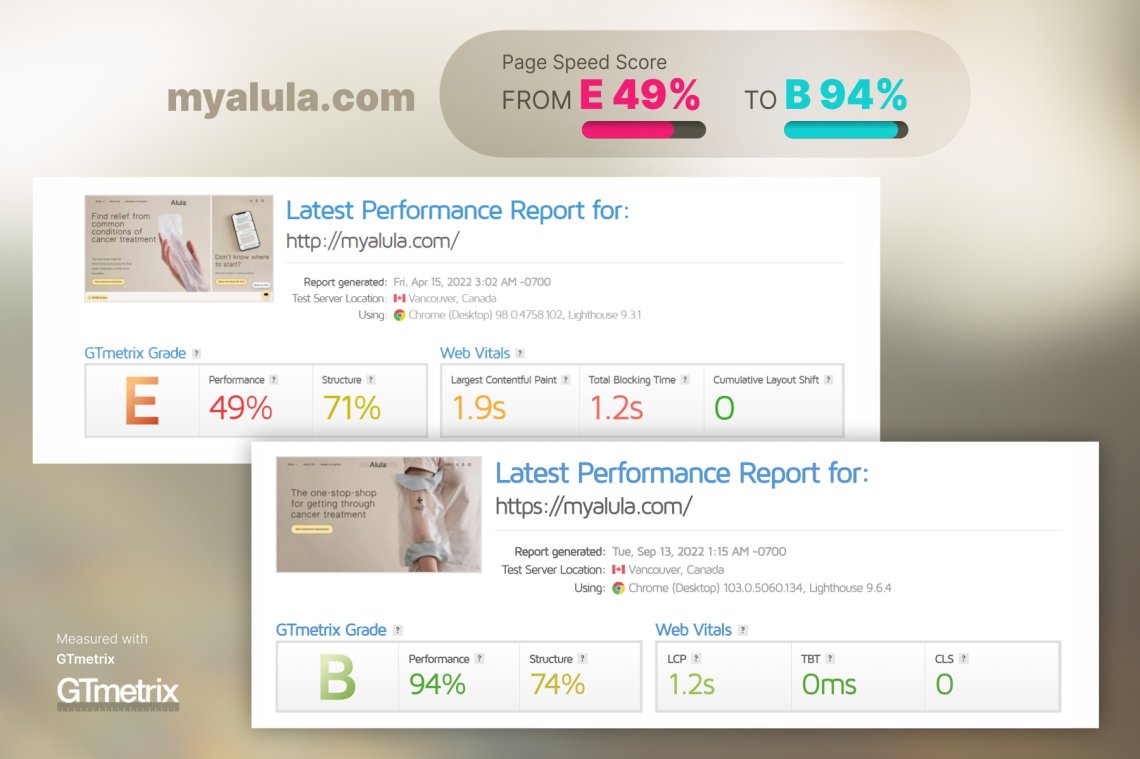
En allant sur GTmetrix et Google Sitespeed Insights vous pourrez vérifier la rapidité de votre site. Voici une courte vidéo vous présentant ces deux outils :
Résultats garantis.
🎯 Sur Google PageSpeed Insights :
-
Un score de 90+/100 sur bureau
-
Un score de 80+/100 sur mobile
🎯 Sur GTmetrix:
-
Chargement du site en 3 seconds ou moins
-
Score « A »
-
Toutes les vitales Web de base dans le vert
Ceci sont vos garanties minimums. Un de ces résultats n’est pas atteint ? Vous êtes remboursé.
Voici une liste non exhaustive d’actions que nous prenons pour obtenir un gain de vitesse significatif pour les sites Shopify :
-
Optimisez les images
-
Réduire les demandes HTTP
-
Minimiser CSS et JavaScript
-
Améliorer les performances des polices web
-
Réduire la latence avec un CDN (content delivery network)
-
Mettre en place un cache
-
Configurer le cache du navigateur
-
Configurer le cache du serveur
-
Éviter les redirections 301
-
Réparer les erreurs 404
-
Nettoyer les applications et le fichier code
-
Réduire le temps de réponse du serveur
-
Réparer les liens rompus
-
...
Cela dépends de votre situation :
-
Si nous n’avons jamais optimisé la vitesse de votre site Shopify, sélectionnez « Shopify Standard » or « Shopify Plus » selon votre plan avec Shopify.
-
Si nous avons déjà optimisé la vitesse de votre site Shopify, sélectionnez une de nos mises à jour : pour une mise à jour ponctuelle, sélectionnez « Mise à jour (maintenance) » ; pour une offre mensuelle, « Mise à jour (mensuelle) ».
- Combien de temps faut-il pour optimiser un site Shopify ?
L’optimisation initiale prend environ 5 jours. Elle est suivie d’une vérification approfondie d’assurance qualité avant le déploiement du thème. Le déploiement live n’a lieu qu’après votre approbation du thème (vous aurez l’opportunité d’avoir un aperçu).
- L’optimisation aura-t-elle un impact sur nos activités quotidiennes ?
Oui. D’autres déploiements de code doivent être mis en attente jusqu’à la publication du thème optimisé. Cette mesure permet d’éviter les conflits et erreurs lors du déploiement du thème optimisé. Résoudre ce type de conflits nous demande un travail supplémentaire conséquent et retarderait le déploiement du thème optimisé. Si vous ignorez le gel du code, vous serez facturé pour la charge de travail supplémentaire.
- Offrez-vous un appui technique ?
Oui, nous restons à votre disposition gratuitement pendant les 2 semaines suivant le déploiement du thème optimisé. Notre assistance est rarement nécessaire grâce à notre assurance qualité, mais si un problème survient durant ces 2 semaines, nous le traiterons rapidement.
- Quels sont les accès dont vous avez besoin ?
Nous avons besoin d’accéder à votre site Shopify. Nous vous enverrons une demande de collaboration avec l'adresse mail dev@happyweb.io. Veuillez nous indiquer si un code est nécessaire pour poursuivre. Nous vous recommandons fortement d’utiliser Github pour le contrôle de version. Nous pouvons le mettre en place pour vous. Github vous donne un plus grand contrôle sur les déploiements et en cas d’erreurs, le débogage ou le retour à une version antérieure est simple.
- Est-il nécessaire de mettre à jour l’optimisation de vitesse ?
Dans la plupart des cas, oui. Après l’optimisation initiale, vous continuerez probablement de déployer des codes et d’installer des applications, ce qui impactera la vitesse de votre site. Des petites mises à jour vous permettront de préserver les meilleures performances.